Power Apps Custom Controls using TypeScript
Create your first component
Prerequisites
Env Side
For this tutorial you need install the following components:
- Visual Studio Code (VSCode) (Ensure the Add to PATH option is select)
- node.js (LTS version is recommended)
- Microsoft Power Platform CLI (Use either Power Platform Tools for Visual Studio Code or Power Platform CLI for Windows)
- .NET Build tools by installing one of the following: (At minimum select the workload
.NET build tools.)- Visual Studio 2022
- Visual Studio 2019
Power Apps Side
Enable the Power Apps component framework feature
To add code components to an app, you need to enable the Power Apps component framework feature in each environment where you want to use them. By default, the Power Apps component feature is enabled for model-driven apps. To enable an environment to use code components inside its apps:
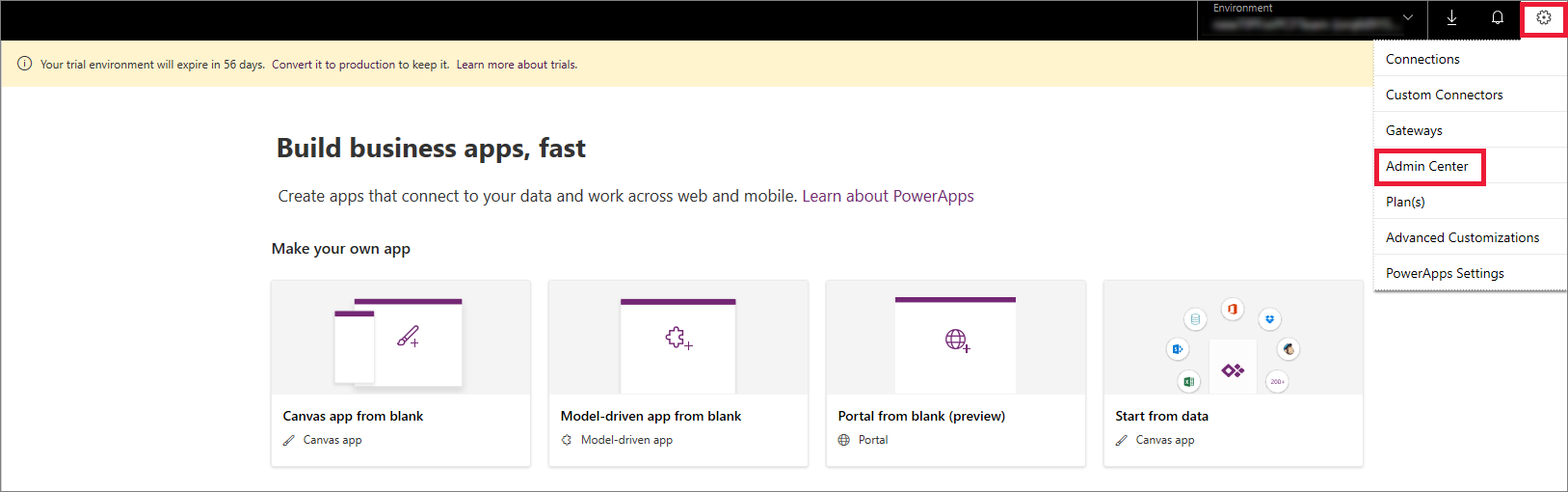
Sign in to Power Apps.
Select Settings
 , and then select Admin Center.
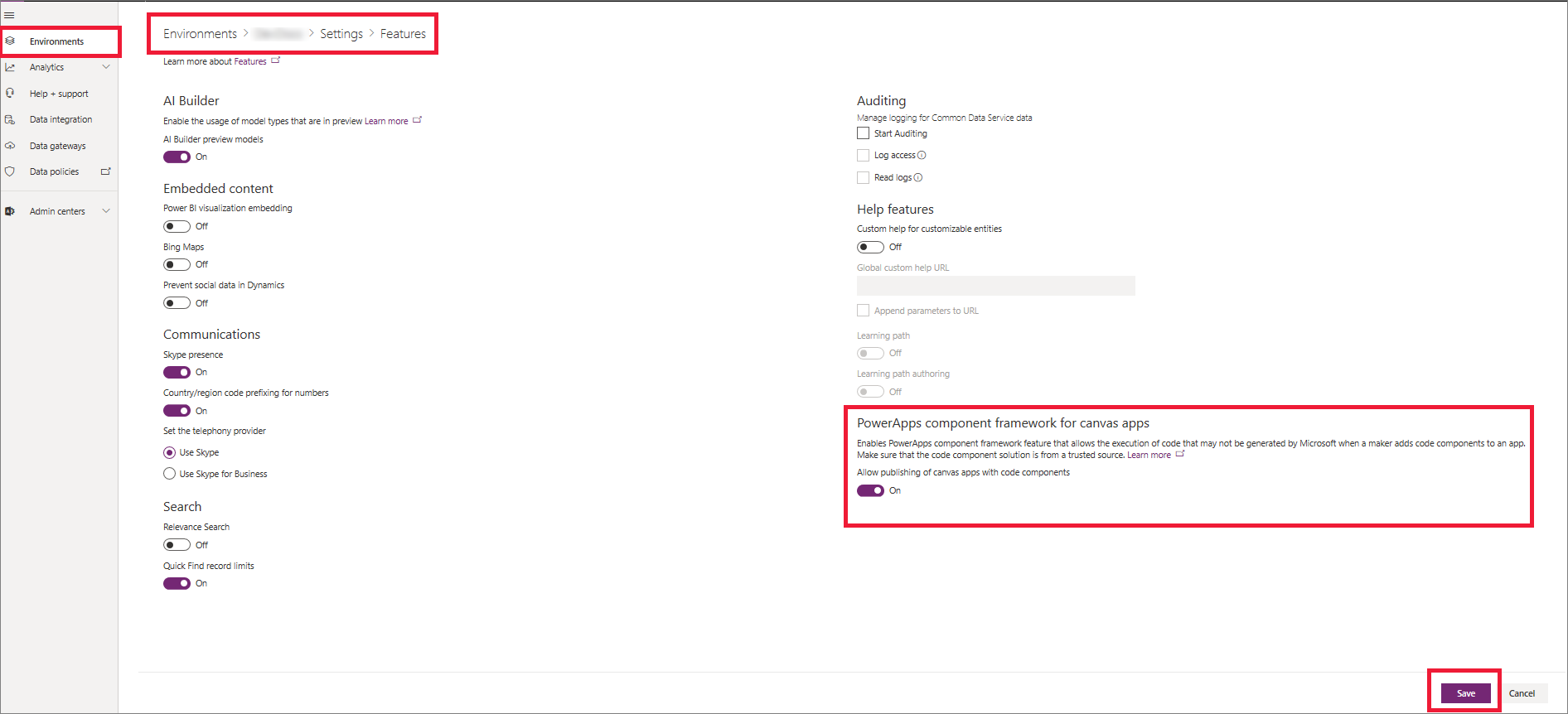
, and then select Admin Center.On the left pane, select Environments, select the environment where you want to enable this feature, and then select Settings.
Expand Product, and select Features.
From the list of available features, turn on Power Apps component framework for canvas apps, and then select Save.
Extensions for better exp

- Power Platform Tools
- XML Tools
xmlTools.splitAttributesOnFormat: Put each attribute on a new line when formatting XML. OverridesxmlTools.splitXmlnsOnFormatif set totrue. (V2 Formatter Only)
Build your code components
npm run build shown error 'EventListenerOrEventListenerObject' is not defined no-undef
Two Solutions
PowerAppsCodeComponents/LinearInput at main · chienhsiang-hung/PowerAppsCodeComponents (github.com) (this would result in error loading in debug mode)
open
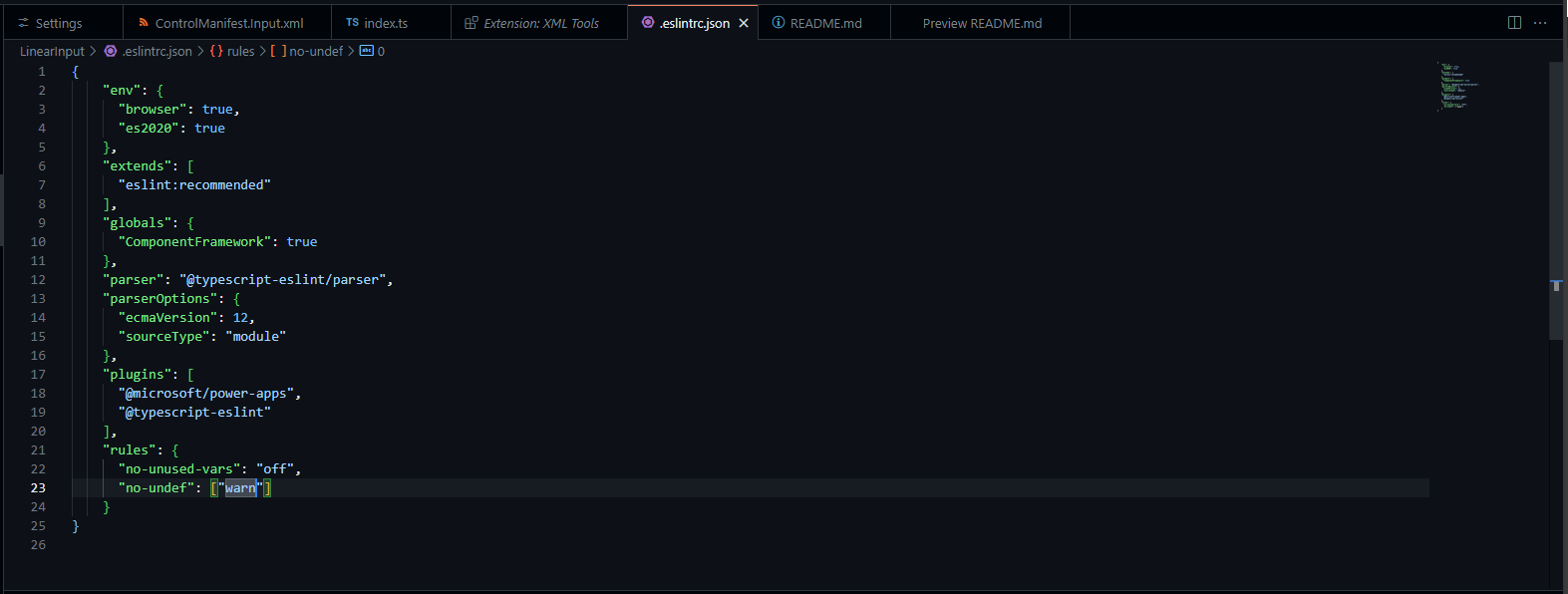
.eslintrc.jsonand edit the rules to add a["warn"]value for the ruleno-undef:1 2 3 4"rules": { "no-unused-vars": "off", "no-undef": ["warn"] }
Packaging your code components
Notes
Create a new folder named Solutions inside the LinearInputControl folder and navigate into the folder.
1 2mkdir Solutions cd Solutionspac solution init --publisher-name Samples --publisher-prefix samplesThe publisher-name and publisher-prefix values must be the same as either an existing solution publisher, or a new one that you want to create in your target environment.
You can retrieve a list of current values using this query on your target environment:
[Environment URI]/api/data/v9.2/publishers?$select=uniquename,customizationprefixFor
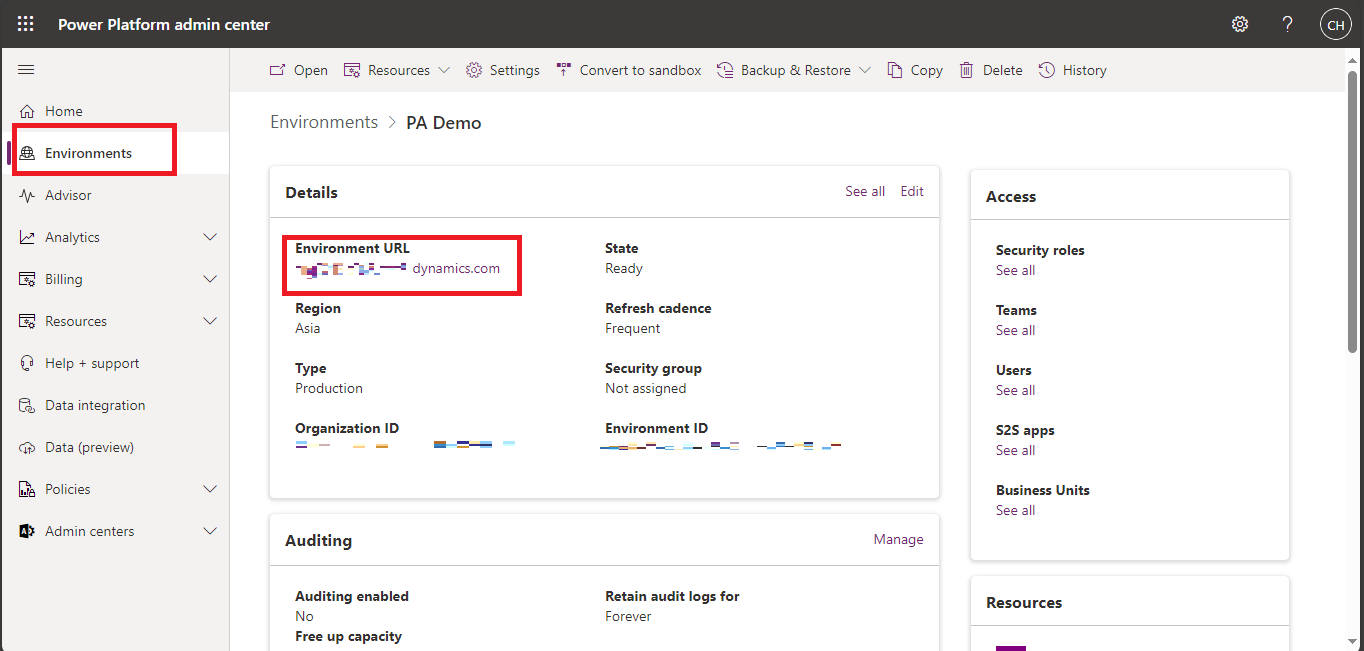
Environment URI, you can find it here:Environments | Power Platform admin center (microsoft.com)
Click on the Env you would like to choose an check the top left corner of the Details.
In GitHub Codespace you need to change
pac solution add-reference --path ..\..\topac solution add-reference --path ../../for GitHub Codespacebash.
Open Issue
When I run npm start watch it rendered successfully as shown.
But when I imported it into my canvas app it seemed to miss the dragable bar and some properties.
seems the watch env is different with the dev env @@
 , and then select Admin Center.
, and then select Admin Center.